O cenário do design digital vem mudando constantemente conforme a tecnologia e as necessidades do mercado surgem. No meio desse processo de evolução, novas metodologias trazem conceitos e ferramentas para nos ajudar a acompanhar as mudanças do mercado.
Como reflexo desse movimento, Brad Frost desenvolveu um modelo mental chamado Atomic Design, com o objetivo de nos ajudar a pensar nas interfaces de usuário de uma maneira mais fragmentada e ao mesmo tempo mais completa.
O que é Atomic Design?
O Atomic Design é uma metodologia que nos ajuda a pensar na interface do usuário (UI) de maneira hierarquia e reforça a importancia da qualidade de pattern libraries eficazes, e apresenta técnicas para otimizar o fluxo de trabalho do design e desenvolvimento em equipe. O Atomic Design também detalha o que acontece durante a criação e manutenção de sistemas de design, permitindo a implementação de UIs com mais consistência e qualidade.
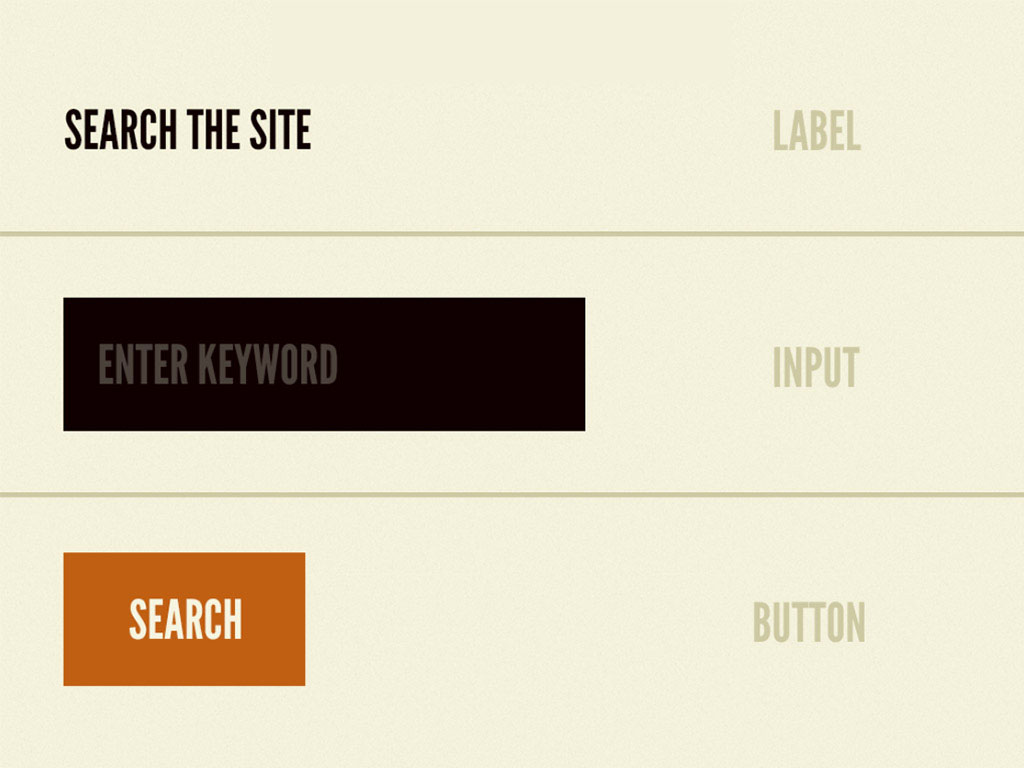
Átomos
Átomos são a menor parte da matéria e servem como os blocos de construção fundamentais que vão compor as interfaces de usuário. Esses átomos incluem elementos HTML básicos, como <label>, <input>, <button> e outros elementos que não podem ser divididos sem deixar de ser funcionais.

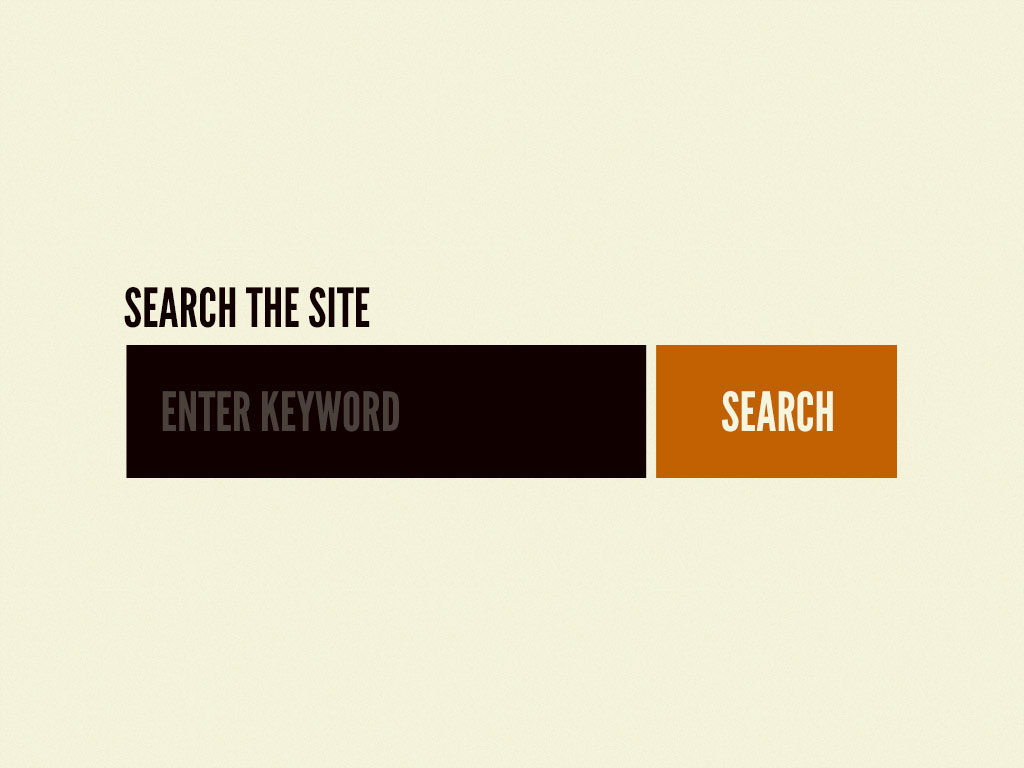
Moléculas
Moléculas são grupos relativamente simples de elementos da interface funcionando juntos como uma unidade. Por exemplo, um <label>, <input> de busca e um <button> podem se unir para criar a molécula formulário de pesquisa.

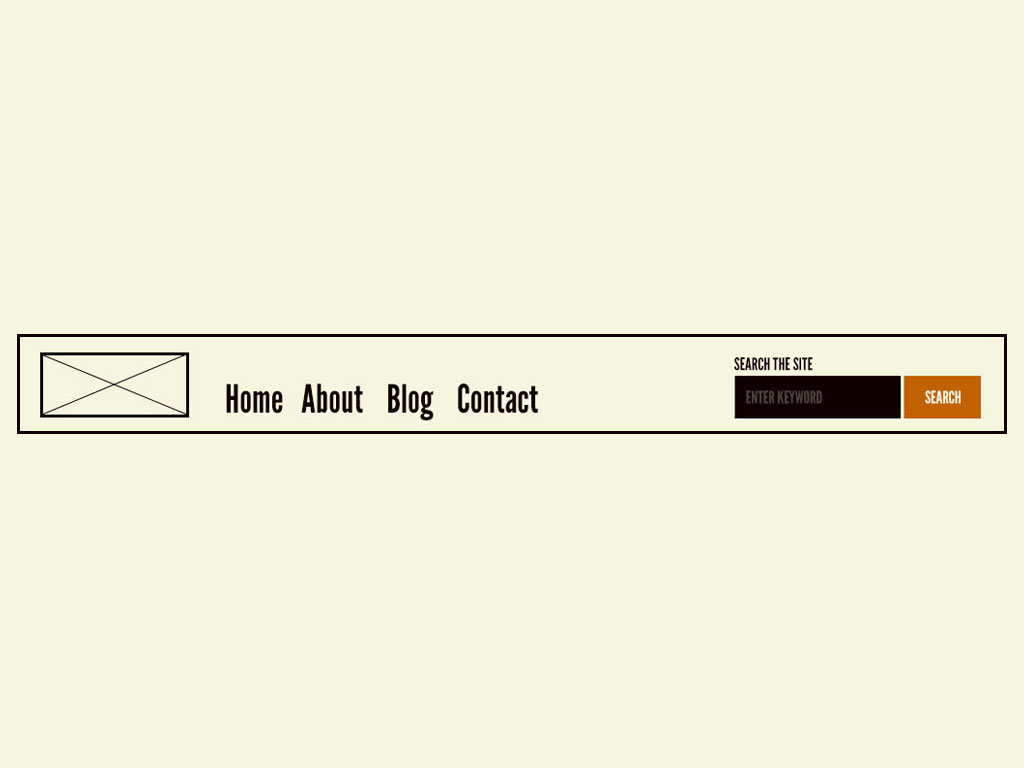
Organismos
Organismos são grupos de moléculas que formam uma parte distinta e relativamente complexa da interface. A molécula formulário de pesquisa combinada com a molécula navegação, formam o organismo header.

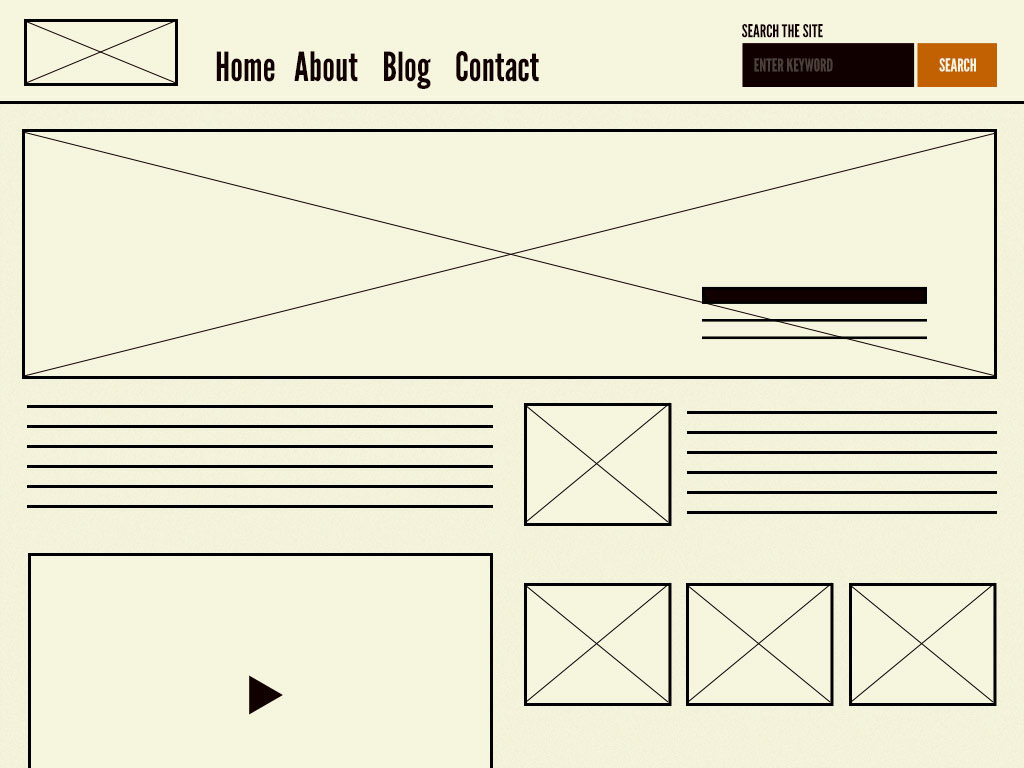
Templates
Templates são responsáveis pela estrutura da página onde distribuímos os componentes dando forma ao layout e definindo modelos a serem reutilizados eventualmente.

Páginas
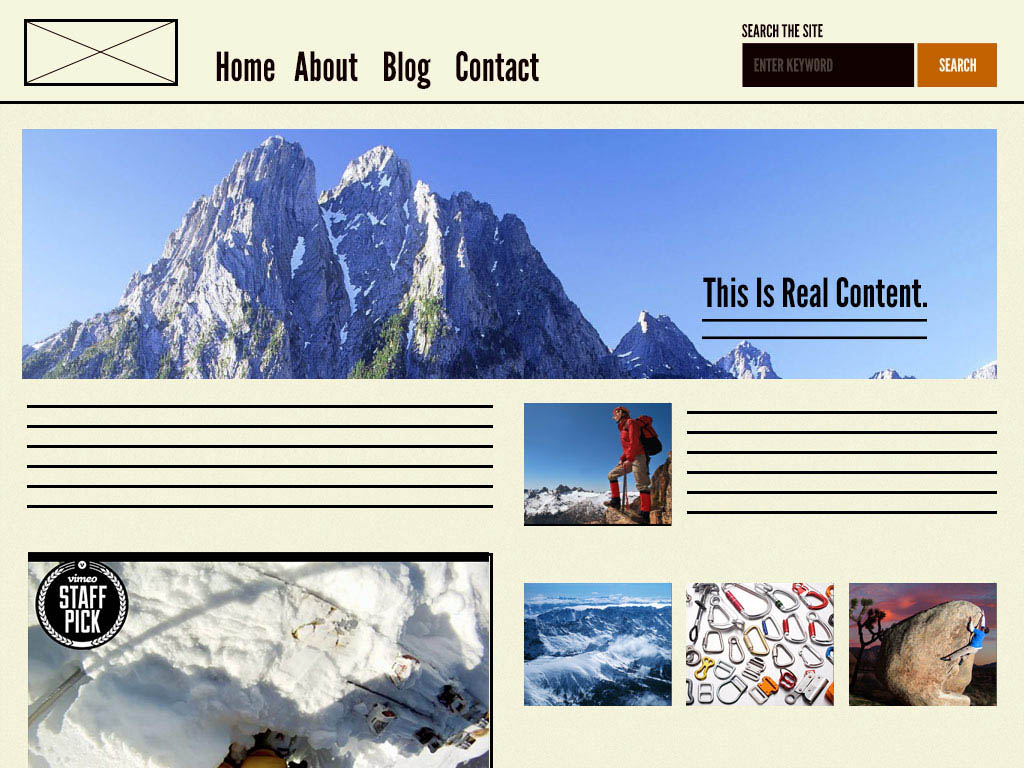
Páginas são instâncias específicas dos templates e mostram como é a interface do usuário com um conteúdo representativo real.

Em resumo…
Metodologias são ótimas ferramentas para nos ajudar a ter mais clareza na hora de solucionar um problema. Uma vez que você absorver os conceitos, vai pensar e aplicar atomic design sem que perceba.
Toda essa abordagem atomica é uma forma de ilustrar como podemos componentizar e reutilizar padrões de interface. Vamos entrar em mais detalhes sobre componentização de interfaces em um próximo artigo.
Vale a pena ler e re-ler não só os princípios que você encontra no capítulo 2, mas também o livro intiero 😅, além de assistir a palestra acima onde Brad Frost explica com ainda mais detalhes sobre o Atomic Design.
